<- Vuepress
vuepress - Logo im Seitennamen
Vuepress Seitennamen um Logo ergänzen
Lösungsmöglichkeit über CSS
Eine einfache Variante im Seitennamen einer Vuepress Installation ein Logo zu platzieren besteht über CSS.

CSS Element ID identifizieren
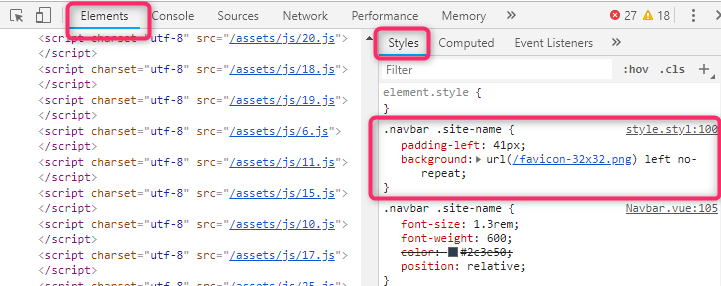
Über den Developrermodus ( F12 ) vom Google Chrome identifizieren wir die CSS ID des Vupress-Seitennamens. Dazu drücken wir im Developermodus die Tastenkombination CTRL SHIFT + C. Auf der rechten Seite wird nun unter Elements / Styles die CSS ID des Elements angezeigt. Der Seitenname der Vuepress-Seite befindet sich im Element .navbar und hat den Namen .site-name.

In der Beispielgrafik ist das Logo schon per CSS ergänzt. Wichtig ist die Identifikation der Element ID .navbar .site-name.
Logo im Projekt ablegen
In unserem Beispiel verwenden wir als Logo einfach das größere Favicon (32x32 Pixel), welchens im Projekt schon vorhanden ist. Diese liegt im Root der Webseite, bzw. im Public Verzeichnis des Vuepress-Projekts. In meinem Projekt ist docsdirnicht auf / eingestellt, sondern befindet sich unter docs (Einstellung in der config.json -> docsDir: 'docs').
Das Logo befindet sich im Vuepress Repository also unter docs/.vuepress/public/.
Dort legen wir das gewünschte Logo ab. Bei mir liegt dazu das Logo favicon-32x32.png im Public-Verzeichnis:
![]()
Logo per CSS platzieren
Über die Datei docs/.vuepress/style.styl platzieren wir das Logo /favicon-32x32.png nun rechts neben den Seitennamen. In meinem Fall mit einem Abstand von neun Pixel (41 Pixel - 32 Pixel/Breite des Logos). Dazu wird die Datei style.styl um folgenden Abschnitt ergänzt:
.navbar
.site-name
// Logo links vor dem Seitennamen anzeigen:
padding-left: 41px // Abstand nach links vom Element site-name
// Logo wird links vom site-name hinzugefügt
// es erfolgt keine Wiederholung des Logos
background: url(/favicon-32x32.png) left no-repeat
2
3
4
5
6
7
Ohne Kommentare:
.navbar
.site-name
padding-left: 41px
background: url(/favicon-32x32.png) left no-repeat
2
3
4