<- Vuepress
Iframe - dynamische Anpassung der Höhe
Beispiel Anhand der Livechat Businesscard
Unter Kontakt ist die Estos Livechat Businesscard als Iframe eingebunden. Die Webseite selbst bassiert auf dem responsiven Design, welches Vuepress mitbringt. Die Estos Livechat Businesscard ist an sich ebenfalls responsiv und stellt das Foto unterhalb der Kontaktmöglichkeiten dar, wenn die zur Verfügung stehende Breite nicht ausreicht. In diesem Fall benötigt die Estos Livechat Businesscard mehr Höhe, um die Informationen Kontaktmöglichkeit und Foto dann untereinander darzustellen. Die Höhe Iframes muss sich dann auch ändern, um keinen Scrollbalken zu erzeugen.
Inhalt für das Iframe
Die Businesscard, die per Iframe eingebunden ist, findet man unter https://herwig.de/businesscard.html?michael.
Iframe mit fester Höhe
Die Einbindung der Estos Livechat Businesscard erfolgt einfach per iframe Tag auf der Webseite.
<iframe id="dynamicFrame" src="https://herwig.de/businesscard.html?michael"
width="100%"
height="780px"
frameborder="0"
allow="microphone; camera">
</iframe>
2
3
4
5
6
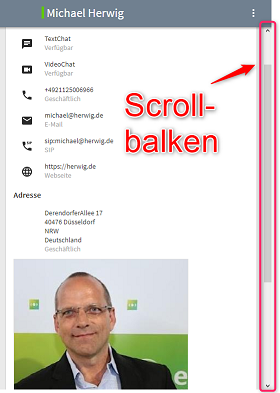
Bei zu geringer Seitenbreite des Browsers, z.B. auf einem Smartphone in der Portraitdarstellung (hochkant) wir dabei allerdings ein Scrrollbalken im Iframe dargestellt, da sich die Businesscard selbst responsiv verhält:

Iframe mit dynamischer Höhe
Um mit zwei optimalen und fixen Höhen für das Iframe zu arbeiten, binden wir ein JavaScript-Skript auf der Webseite mit ein. In unserer Vuepress Webseite erfolgt dies global für jede Seite im HTML Head, indem wir das JavaScript-Skript in der .vuepress/config.json einfügen:
module.exports = {
head: [
['script', { }, function iframeLoaded() {
var iFrameID = document.getElementById('idIframe');
iFrameID.height="1250px";
if (window.matchMedia("(min-width: 806px)").matches) {
iFrameID.height="760px";
}
window.addEventListener("resize", function() {
if (window.matchMedia("(min-width: 806px)").matches) {
iFrameID.height="760px";
} else {
iFrameID.height="1250px";
}
});
}]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Das Skript prüft beim Laden der Webseite, wie viele Pixel die Webseite in der Breite zur Verfügung hat. Stehen mehr als 806 Pixel zur Verfügung, wird die Höhe des Iframes auf 760px gesetzt. Ist die Breite kleiner, benötigt das Iframe mehr Höhe. Die Höhe des Iframes wird dann auf 1250 Pixel gesetzt.
iFrameID.height="1250px";
if (window.matchMedia("(min-width: 806px)").matches) {
iFrameID.height="760px";
}
2
3
4
Zusätzlich wird auf über einen EventListener auf jede Änderung der Breite reagiert und die Höhe des Iframes passend eingestellt.
window.addEventListener("resize", function() {
if (window.matchMedia("(min-width: 806px)").matches) {
iFrameID.height="760px";
} else {
iFrameID.height="1250px";
}
2
3
4
5
6
7
8
Das JavaScript-Skript stammt im Ursprung aus dem Artikel JavaScript: Detect if Screen Width is Greater or Less Than Specified Value.
Das Iframe Tag wird Mit <div></div> Tags umschlossen. Im Iframe Tag wird die ID eingefügt, für die das JavaScript-Skript den Parameter height bestimmt.
<div>
<iframe id="idIframe" src="https://herwig.de/businesscard.html?michael"
width="100%"
frameborder="0"
allow="microphone; camera"
onload="iframeLoaded2()">
</iframe>
</div>
2
3
4
5
6
7
8
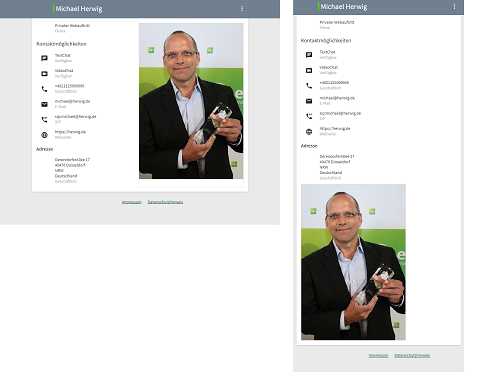
Im Ergebnis gibt es zwei Höhen für das Iframe mit der Estos Livechat Businesscard, so dass kein Scrollbalken angezeigt wird:

todo
Derzeit ist das benötigte Skript global im HTML Head in jeder Vuepress-Seite eingebunden. Ziel ist es, dies so zu ändern, dass das Skript nur auf der Seite eingebunden wird, auf der es auch benötigt wird.